Köln – Alle 36 Monate ist es so weit. Dann erscheint die neue TYPO3 LTS Version und natürlich sind wir Websdesigner gespannt, was die Coder in den letzten Monaten an neuen Entwicklungen in den Core des neuen Systems geschrieben haben. Nun das wichtigste zuerst.
TYPO 3 LTS12 der entscheidende Schritt – Headless
Headless, was ist das?
Headless ist ein Begriff aus der Software-Entwicklung und -Implementierung, der sich auf eine Architektur bezieht, bei der die Benutzeroberfläche von der darunterliegenden Technologie und Daten getrennt ist.
In Bezug auf Web-Entwicklung bedeutet dies, dass der Server die Inhalte und Daten enthält, aber keine oder nur eine minimale Benutzeroberfläche bietet.Stattdessen wird die Benutzeroberfläche von einer separaten Anwendung generiert und von der API des Servers abgerufen.
Die Vorteile von Headless-Systemen sind unter anderem eine höhere Flexibilität und Skalierbarkeit, da die Frontend-Entwicklung unabhängig von der Backend-Logik stattfinden kann.
Darüber hinaus bietet es die Möglichkeit, Inhalte auf verschiedenen Kanälen und Geräten zu verteilen, und ist insbesondere für Unternehmen mit komplexen Informationsarchitekturen und Content-Management-Systemen von Vorteil.
Eines der Hauptziele der TYPO3 v12-Serie ist Geschwindigkeit. Wir werden stark auf das Gaspedal treten und die Leistung im Vergleich zu früheren Versionen unseres Open-Source-Enterprise-Content-Management-Systems erhöhen.
TYPO3 ORG
TYPO3 12LTS the future step
Die neue Version TYPO3 LTS12 ist definitiv ein wichtiger Meilenstein in der Geschichte des CMS!
Mit zahlreichen neuen Features und Verbesserungen stellt sie sicher, dass TYPO3 weiterhin an der Spitze der Web-Entwicklung bleibt.
Eine besonders bemerkenswerte Verbesserung ist die stark verbesserte Benutzerfreundlichkeit, die die Arbeit mit TYPO3 noch einfacher und effektiver macht.
Aber das ist bei weitem nicht alles!
Auch die Performance wurde deutlich erhöht – Websites werden jetzt viel schneller geladen und Seitenwechsel sind besonders flüssig. Technisch gesehen ist TYPO3 LTS12 eine unschlagbare Wahl für diejenigen, die sich auf eine stabile, sichere und flexible Bereitstellung ihrer Webinhalte verlassen wollen! Jeder, der TYPO3 aktiv einsetzt, sollte sich das Update auf die neueste Version nicht entgehen lassen.

Never change a running horse 🙂
Ich bevorzuge immer noch die traditionelle Installationsmethode mit Symlinks und Zip, auch wenn Composer zur Standard-Serverumgebung geworden ist. Ich glaube daran, bei dem zu bleiben, was gut funktioniert. Die 12 LTS läuft unter PHP8 schnell und effizient und lässt sich leicht installieren. Alle Funktionen, die sie hat, sind seit LTS10 vertraut. Die Änderungen im Backend sind in Ordnung und notwendig, wobei einige Dinge ähnlich sind wie das, was wir gewohnt sind. Dies sollte beruhigend sein für diejenigen, die Veränderungen befürchten.
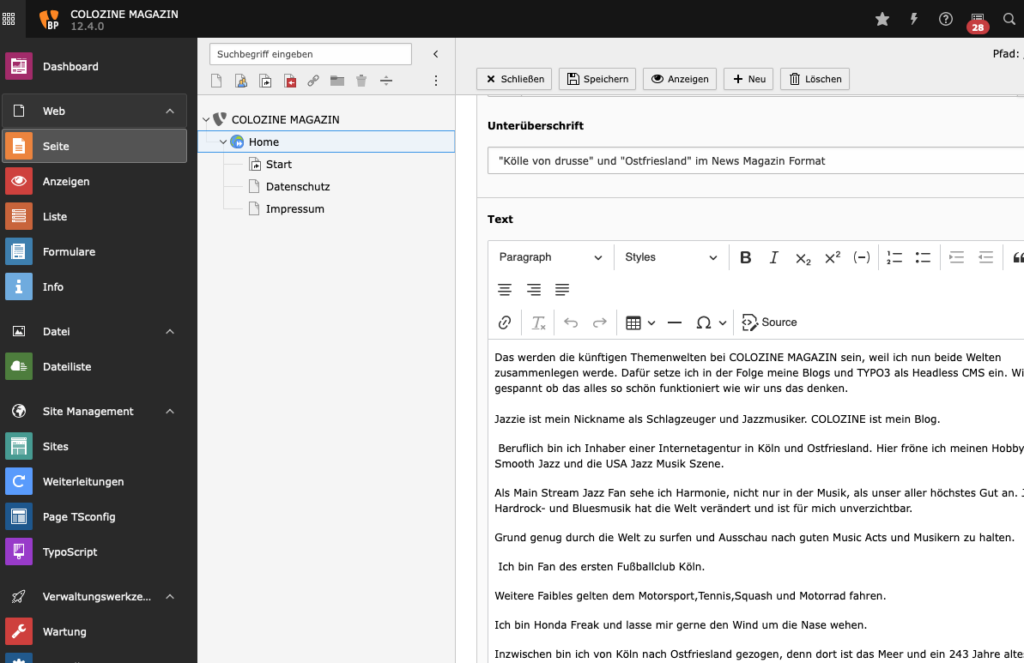
Bei TYPO3 gewinnt die Präzision für den Redakteur
Für mich ist TYPO3 nach wie vor der König unter den Open Source CMS, weil es dem Redakteur oder Backend Benutzer ermöglicht, leicht und verständlich Seitenbäume, Navigationen und Gestaltung nach einem relativ kurzen Coaching in den Griff zu bekommen und exakt die Dinge an den Platz auf der Website zu bekommen, wo er sie hin haben möchte. Und das liefern wirklich nicht alle Kandidaten in diesem Umfeld.
Damit meine ich nicht wochenlange, sondern stündliche Coachings. Und ich schwöre es gibt unter meinen Kunden einige, die innerhalb von einer Stunde geblickt haben, welche Auswirkungen das backende Layout auf das Frontend hat.
Das ist eigentlich das Beste an TYPO3 und nicht nur für den Webdesigner, den auch der Kunde ist glücklich, wenn er ein CMS versteht.
Bootstrap Package ist toll, aber der Bremsklotz
Am Bootstrap5 Package von Benjamin Kott scheiden sich inzwischen die Geister, denn das Paket ist seit der Version 8TLS höchst komplex geworden. Selbst bei der Verwendung des Sitepackage-Builder gelingen Updates der Themes mehr oder minder – nur höchst aufwändig bis hin zu gar nicht.
Das ist sicherlich nicht anders möglich, angesichts der Geschwindigkeit der Internetentwicklung. Für den Kunden oder Designer, wenn er auf der sicheren Seite sein möchte, dann auch schon fast ärgerlich.

Bei Updates von 9LTS gehe nicht über 10 und 11
Protipp für Updates. Wer nicht viele Extensions einsetzt, sollte beim update von 9LTS die Schritte 10 und 11 überspringen. Neues TYPO3 LTS 12 in separatem Verzeichnis anlegen. Alle Extensions auf den neuesten Stand bringen. Sitepackage auf den neuesten Stand bringen. Von der alten Datenbank alle relevanten Daten wie pages, tt_content, template u.s.w dumpen mit drop table. Den kompletten Aktualisierungsprozess noch einmal starten und dann klappt es mit der Seite. Anschließend das Theme auf Bootstrap5 bringen.
Das Templating ist zeitraubend
Das wichtigste für uns alle, Kunden und Designer, sind am Ende nicht nur die Funktionen und Optionen in einem CMS Backend, sondern – wie sieht die Website aus, wenn sie online ist. Und da gibt es inzwischen Kandidaten und Software, die das Thema aus dem Effeff beherrschen und auf der allerkleinsten Ebene leicht verständlich sind. Und da stelle ich keinen großen Anspruch.
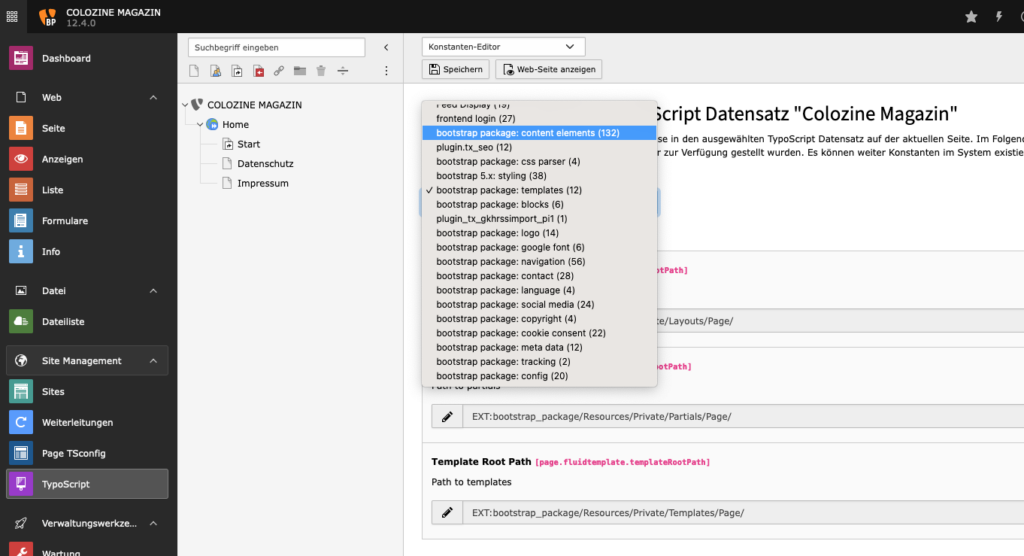
Topzeile, Logo, Header, Navigation, und die Position der Komponenten, Überschriften, Inhalt, Footer. Das sind die ziemlich einfachsten Dinge, die das Bootstrap Framework mitbringt. Im November 2017 machte Benjamin Kott den ersten guten und wichtigen Schritt in diese Entwicklung. Damals hatte der Designer 630 Less Variablen zur Verfügung, um innerhalb von einer Stunde, alle Positionen und deren Farbe und das Basis-Aussehen der Website im Konstanten Editor zu bestimmen.
Eigentlich ist das bootstrap_package super!
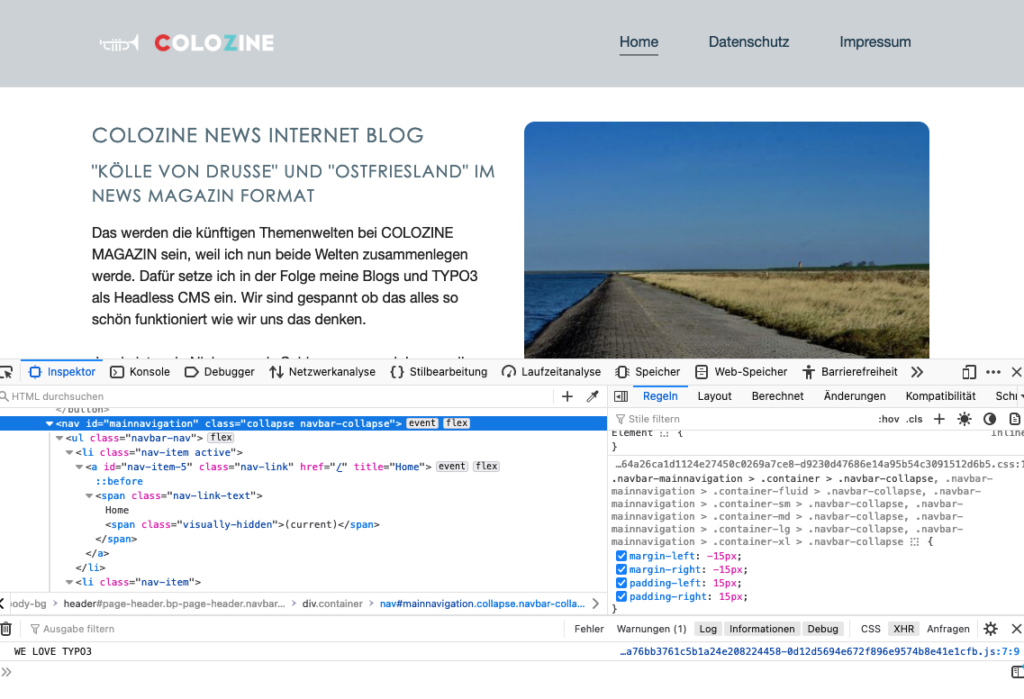
Schon mit TYPO3 9LTS und Bootstrap4 waren es nur noch 444 und dann war Schicht. Mittlerweile stehen uns noch 136 zur Verfügung, aber keine, mit der die Farbe des Header oder Footer angepasst werden können. Das ist ziemlich hart. Denn jetzt brauchen wir als Designer Firefox Developer, müssen Quellcode lesen, Copy-and-paste, und alles von Hand in die Theme.scss eingeben. Prüfen. Laden. Cache leeren. Prüfen. Wenn es nicht hinhaut, das ganze von vorn.

Mit WordPress ist es einfacher. Sind wir zu verwöhnt?
Im direkten Vergleich ein Standard Bootstrap5 Theme in einem GetSimple Theme ist, für mich als Designer schnell geblickt, weil das CMS kein besonderes Backend hat. Bei WordPress ist das anders. Doch dort helfen uns die Theme-Entwickler wie bei GeneratePress mit einem simplen Plugin, mit dem wir auf die wesentlichen Komponenten, Schriften und Farben, Zugriff haben.
Es muss nicht so einfach sein. Doch der gravierendste Unterschied ist der, dass es ein Handbuch, in vielen Formen, Videos und so weiter gibt. Und genau die fehlen beim boostrap_package. Das bedeutet, wenn du kein PHP Coder bist, kannst du einpacken. Und ganz ehrlich, das kann es doch nicht sein.
Die Entwickler von Open-Source-Software machen diese doch für mein Verständnis, damit wir sie alle benutzen können. Wenn nun Menschen TYPO3 benutzen möchten, oder lieben, dann können wir sie doch eigentlich nicht einschränken, in dem wir ihnen keinen einfachen Zugriff zu den Parametern jenseits des Core gewähren.
Zumindest sollte es ein mehr als ordentliches Handbuch geben, in dem diese Stellschrauben sind.
Jochen Weiland macht das mit seinem Musterprojekt. Das ist verständlich beschrieben und nachvollziehbar zu verändern.
Warum kann das nicht auch im TYPO3 Standard Paket so sein. Ich meine das bootstrap_package ist spitze was die Backend-Layouts und das Frontend angeht. Wir haben 2017 auf TYPO3 gesetzt. Unsere Kunden auch. Und jetzt stehen wir vor den Upgrade-Problemen. Das heißt – der Core passt, alles läuft. Die Template Engine streikt, weil das Alte nicht mit dem Neuen geht. Selbst mein eigenes Paket aus dem Sitepackagebuilder von 2020 kann ich nicht einfach übernehmen, weil es mit der neuesten bootstrap_package Version nicht kompatibel ist.
Schon eine Crux, die wir sicher abarbeiten werden und die unsere Kunden leider so gar nicht verstehen.
Da sind andere CMS über längere Zeiträume als 36 Monate Spitzenreiter.
Eine WordPress Installation von 2004 wurde permanent mit Upgrades versehen bis zum heutigen Tag.
Das Template läuft selbst mit PHP8 immer noch. Die Eingriffe lagen bei marginal 20 Minuten.
Das erwarten wir bei TYPO3 und einem hochkomplexen CMS sicher nicht, aber ein ordentliches Handbuch, in dem beschrieben ist, wie ich die Logo-Position, oder den Hintergrund des Header, oder Footer verändern kann, wäre schon nett.